
Качаем архив
Создаем папку в файловом хранилище с названием img и добавляем картинки из архива!
В самый низ (можно и в верх) CSS ставим:
Code
#red {border: 1px solid #E89B88;background-color: #FFEFE8;padding: 8px 11px;font-size: 10pt;margin: 0px;color:#000;}
#blue {border: 1px solid #9DBDFF;background-color: #E1EBFF;padding: 8px 11px; font-size: 10pt; margin: 0px; color:#000;}
#green {border: 1px solid #00CC00;background-color: #E1FFD7;padding: 8px 11px; font-size: 10pt; margin: 0px; color:#000;}
#gray {border: 1px solid #B5B5B5;background-color: #F4F4F4;padding: 8px 11px;font-size: 10pt;margin: 0px;color:#000;}
#blue ul, #red ul, #green ul, #gray ul {list-style: none; margin: 11px 0 1px 3px; padding-left: 3px;}
#blue li {margin: 2px 0 3px 0; padding: 0 0 1px 15px; background: url('/img/li-blue.gif') no-repeat 0px 3px;}
#red li {margin: 2px 0 3px 0; padding: 0 0 1px 15px; background: url('/img/li-red.gif') no-repeat 0px 3px;}
#green li {margin: 2px 0 3px 0; padding: 0 0 1px 15px; background: url('/img/li-green.gif') no-repeat 0px 3px;}
#gray li {margin: 2px 0 3px 0; padding: 0 0 1px 15px; background: url('/img/li-gray.gif') no-repeat 0px 3px;}
#red a:link, #green a:link, #blue a:link, #gray a:link, #red a:visited, #green a:visited, #blue a:visited, #gray a:visited {display: inline-block;text-decoration:none; color:#000; border-bottom: solid 1px;}#red a:hover, #green a:hover, #blue a:hover, #gray a:hover {display: inline-block;text-decoration:none; color:#000; border-bottom: dashed 1px;}
А дальше применяет саму табличку в разных модулях или на форуме вот так:
Code
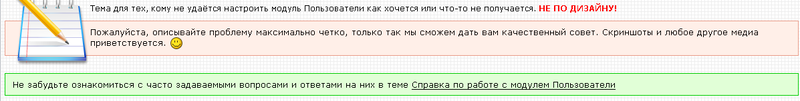
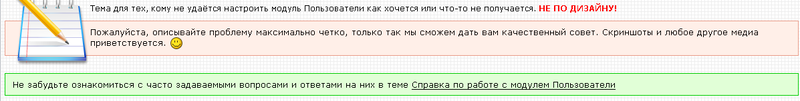
<div id="red">Ваш текст</div>
P.S. По примеру можно сделать табличку любого цвета, если вы достаточно знаете язык каскадных стилей CSS
В моих стилях прописаны цвета: gray (серый), blue (голубой), red (красный), green (Зелёный)